在制作网站的时候,前台可能需要调用更多的栏目字段,如栏目图片,栏目的其他属性等。

那么如何给织梦的栏目添加字段呢?下面来演示一下
一.数据库添加所需要的字段:
本文以typeimg(栏目图片)type1(自定义 1)type2(自定义 2)type3(自定义 3)为例
添加方法有多种:如
1、织梦后台运行 sql 命令:(系统-SQL 命令行工具)
alter table `dede_arctype` add `typeimg` varchar(200) NOT NULL default ; alter table `dede_arctype` add `type1` varchar(200) NOT NULL default ; alter table `dede_arctype` add `type2` varchar(200) NOT NULL default ; alter table `dede_arctype` add `type3` varchar(200) NOT NULL default ;
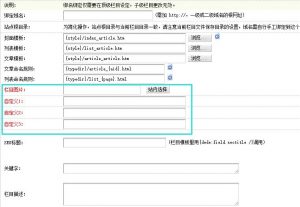
2、NAVICAT 直接添加:选中dede_arctype表 右键-设计表 如下图:
二、更改后台,修改涉及文件
dede/catalog_add.php
dede/catalog_edit.php
dede/templets/catalog_add.htm
dede/templets/catalog_edit.htm
1、打开 catalog_add.php
定位 65 行或者搜索$queryTemplate = “INSERT INTO `#@__arctype` 修改如下
$queryTemplate = "INSERT INTO `#@__arctype`(reid,topid,sortrank,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,defaultname,issend,channeltype,
tempindex,templist,temparticle,modname,namerule,namerule2,ispart,corank,description,keywords,seotitle,moresite,siteurl,sitepath,ishidden,`cross`,`crossid`,`content`,`smalltypes`)
VALUES('~reid~','~topid~','~rank~','~typename~','~typedir~',<添加的内容>'$typeimg','$type1','$type2','$type3','$isdefault','$defaultname','$issend','$channeltype',
'$tempindex','$templist','$temparticle','default','$namerule','$namerule2','0','0','','','~typename~','0','','','0','0','0','','')";
定位 227 行或者搜索$in_query = “INSERT INTO `#@__arctype`修改如下
$in_query = "INSERT INTO `#@__arctype`(reid,topid,sortrank,typename,typedir<添加的内容>,typeimg,type1,type2,type3,isdefault,defaultname,issend,channeltype,
tempindex,templist,temparticle,modname,namerule,namerule2,
ispart,corank,description,keywords,seotitle,moresite,siteurl,sitepath,ishidden,`cross`,`crossid`,`content`,`smalltypes`)
VALUES('$reid','$topid','$sortrank','$typename','$typedir','$typeimg',<添加的内容>'$type1','$type2','$type3','$isdefault','$defaultname','$issend','$channeltype',
'$tempindex','$templist','$temparticle','default','$namerule','$namerule2',
'$ispart','$corank','$description','$keywords','$seotitle','$moresite','$siteurl','$sitepath','$ishidden','$cross','$crossid','$content','$smalltypes')";
PS:需要仔细核对加粗代码中添加的值和标点符号,此处添加两个地方
2、打开 catalog_edit.php
定位 38 行或者搜索$upquery = “UPDATE `#@__arctype` SET 修改如下
$upquery = "UPDATE `#@__arctype` SET
issend='$issend',
sortrank='$sortrank',
typename='$typename',
typedir='$typedir',
isdefault='$isdefault',
defaultname='$defaultname',
issend='$issend',
ishidden='$ishidden',
channeltype='$channeltype',
tempindex='$tempindex',
templist='$templist',
temparticle='$temparticle',
namerule='$namerule',
namerule2='$namerule2',
ispart='$ispart',
corank='$corank',
description='$description',
keywords='$keywords',
seotitle='$seotitle',
moresite='$moresite',
`cross`='$cross',
`content`='$content',
`crossid`='$crossid',
`smalltypes`='$smalltypes',
<添加的内容> `typeimg`='$typeimg',
`type1`='$type1',
`type2`='$type2',
`type3`='$type3'
$uptopsql
WHERE id='$id' ";
PS:需要仔细核对加粗代码中添加的值和标点符号,此处添加一个地方
3、打开 catalog_add.htm
头部添加
<script language='javascript' src="js/main.js"></script>
定位 496 行或者搜索 列表命名规则 在
标签下面添加
<span style="color: red;">栏目图片:</span> <div> </div> <input id="typeimg" class="iptxt" name="typeimg" size="30" type="text" value="<?php echo $myrow['typeimg']?>" /> <input class="np coolbg" style="margin-left: 8px;" name="Submit2" type="button" value="站内选择" /> <div> </div> <span style="color: red;">自定义 1:</span> <div> </div> <input id="type1" class="iptxt" style="width: 300px;" name="type1" type="text" value="<?php echo $myrow['type1']?>" /> <div> </div> <span style="color: red;">自定义 2:</span> <div> </div> <input id="type2" class="iptxt" style="width: 300px;" name="type2" type="text" value="<?php echo $myrow['type2']?>" /> <div> </div> <span style="color: red;">自定义 3:</span> <div> </div> <input id="type3" class="iptxt" style="width: 300px;" name="type3" type="text" value="<?php echo $myrow['type3']?>" /> <div> </div>
4、打开 catalog_edit.htm
在头部添加
<script language='javascript' src="js/main.js"></script>
定位 407 行或者搜索 列表页命名规则 在
标签下面添加
<span style="color: red;">栏目图片:</span> <input id="typeimg" class="iptxt" name="typeimg" size="30" type="text" value="<?php echo $myrow['typeimg']?>" /> <input class="np coolbg" style="margin-left: 8px;" name="Submit2" type="button" value="站内选择" /> <span style="color: red;">自定义 1:</span> <input id="type1" class="iptxt" style="width: 300px;" name="type1" type="text" value="<?php echo $myrow['type1']?>" /> <span style="color: red;">自定义 2:</span> <input id="type2" class="iptxt" style="width: 300px;" name="type2" type="text" value="<?php echo $myrow['type2']?>" /> <span style="color: red;">自定义 3:</span> <input id="type3" class="iptxt" style="width: 300px;" name="type3" type="text" value="<?php echo $myrow['type3']?>" />
三、前台调用,为了在 dede:channe dede:type 标签下也能调用
1、修改文件 include/taglib/channel.lib.php
定位 78 行或者搜索 if($type==’top’) 修改如下
if($type=='top')
{
$sql = "SELECT id,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `#@__arctype` WHERE reid=0 And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='son')
{
if($typeid==0) return '';
$sql = "SELECT id,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
From `#@__arctype` WHERE reid='$typeid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
else if($type=='self')
{
if($reid==0) return '';
$sql = "SELECT id,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
FROM `#@__arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line ";
}
定位 109 行或者搜索 如果用子栏目模式,当没有子栏目时显示同级栏目 修改如下
//如果用子栏目模式,当没有子栏目时显示同级栏目
if($type=='son' && $reid!=0 && $totalRow==0)
{
$sql = "SELECT id,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
FROM `#@__arctype` WHERE reid='$reid' And ishidden<>1 order by sortrank asc limit 0, $line ";
$dsql->SetQuery($sql);
$dsql->Execute();
}
定位 132 行或者搜索 //处理同级栏目中,当前栏目的样式 修改如下
//处理同级栏目中,当前栏目的样式
if( ( $row['id']== $refObj->TypeLink->TypeInfos['id'] || ($topid==$row['id'] && $type=='top') ) && $currentstyle!='' )
{
$linkOkstr = $currentstyle;
$row['typelink'] = GetOneTypeUrlA($row);
$linkOkstr = str_replace("~rel~",$row['rel'],$linkOkstr);
$linkOkstr = str_replace("~id~",$row['id'],$linkOkstr);
$linkOkstr = str_replace("~typelink~",$row['typelink'],$linkOkstr);
$linkOkstr = str_replace("~typename~",$row['typename'],$linkOkstr);
<添加的内容>$linkOkstr = str_replace("~typeimg~",$row['typeimg'],$linkOkstr);
$linkOkstr = str_replace("~typen1~",$row['typen1'],$linkOkstr);
$linkOkstr = str_replace("~typen2~",$row['typen2'],$linkOkstr);
$linkOkstr = str_replace("~typen3~",$row['typen3'],$linkOkstr);
$likeType .= $linkOkstr;
}
2、打开 include/taglib/type.lib.php
定位 41 行或者搜索 if(empty($typeid)) return ”; 修改如下
$row = $dsql->GetOne("SELECT id,topid,typename,typedir,<添加的内容>typeimg,type1,type2,type3,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
FROM `#@__arctype` WHERE id='$typeid' ");
if(!is_array($row)) return '';
if(!is_array($row))return'';if($row['topid']==0){$row['topid']=$row['id'];}
if(trim($innertext)=='') $innertext = GetSysTemplets("part_type_list.htm");
<添加的内容>是为了大家看的清楚哪里做了修改,修改时请去掉






